We have been really excited about launching CloudCanvas our WordPress website platform that allows people to quickly and easily launch a WordPress website without all the hassle stress and costs that usually come with WordPress.
One of the areas we focused on when developing CloudCanvas was speed, from the choice of servers to the way we set things up speed was always on the forefront of our minds. We know finding a reliable host that is also fast is one of the biggest problems people find when starting out with
WordPress, so we built a solid infrastructure backed with AWS and Cloudflare and CloudFront to deliver content around the World at amazing speeds with no optimisation required.
Built into the heart of CloudCanvas are some pretty neat plugins that help speed things up further. From WP Smush pro to Hummingbird and WP Super Cache, you don’t have to worry about caching and image optimisation because we take care of it all for you.
Our Speed Tests
So what results did we get when we redesigned and moved a site for Raisemore to CloudCanvas? Raisemore is a website for a company in Herefordshire that help charities raise more funding, Raisemore wanted to move a number of their sites to CloudCanvas after realising the savings and improvements in running sites CloudCanvas provided.
As part of our promotion in Herefordshire we moved Raisemore over to the CloudCanvas platform at a discount cost, the original Raismore site was a typical site that hadn’t had a lot in the way of optimisation and was actually painfully slow. We wanted to see what improvements could be made by just moving to CloudCanvas. We left all caching and minification as default to give a true reflection of what is possible.
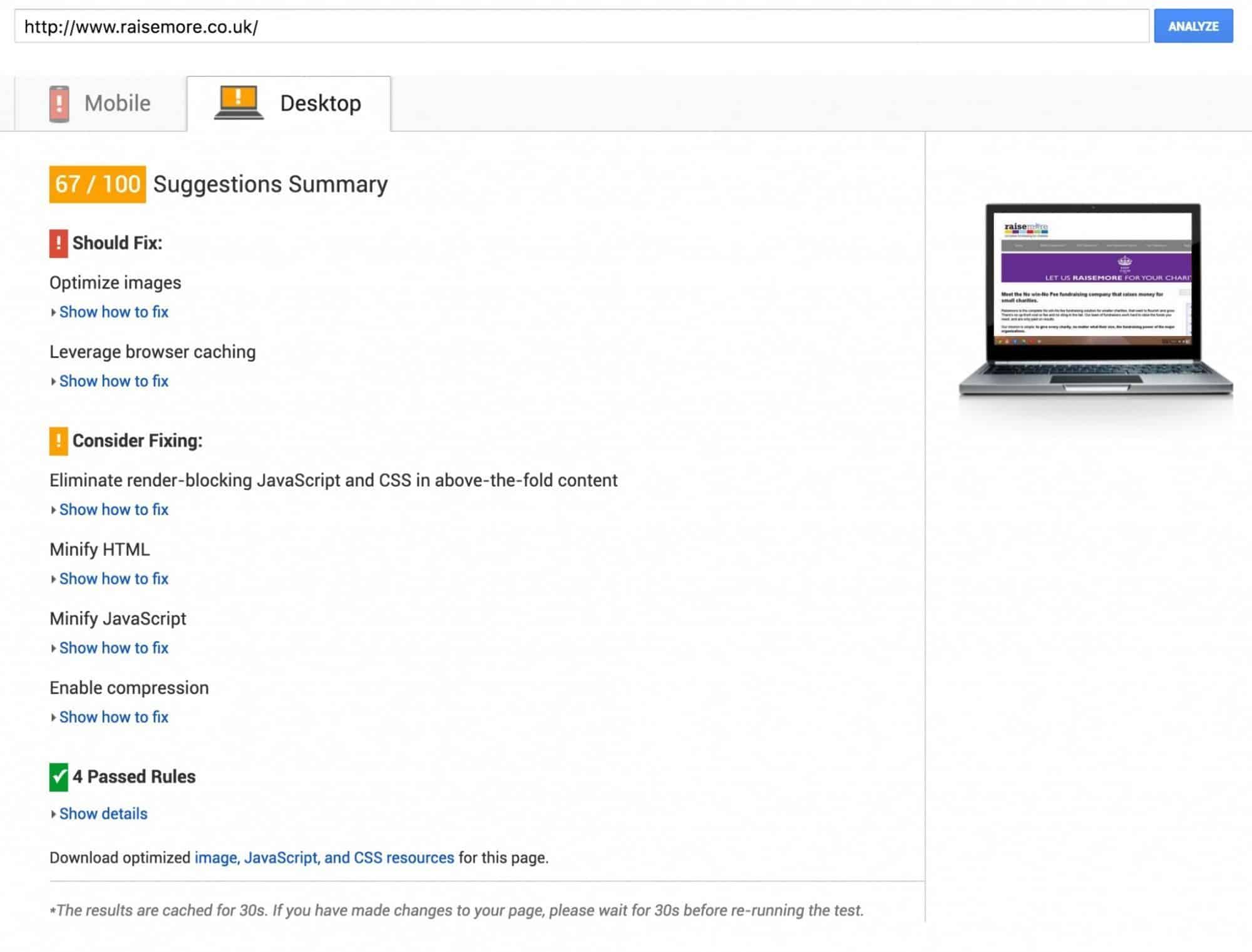
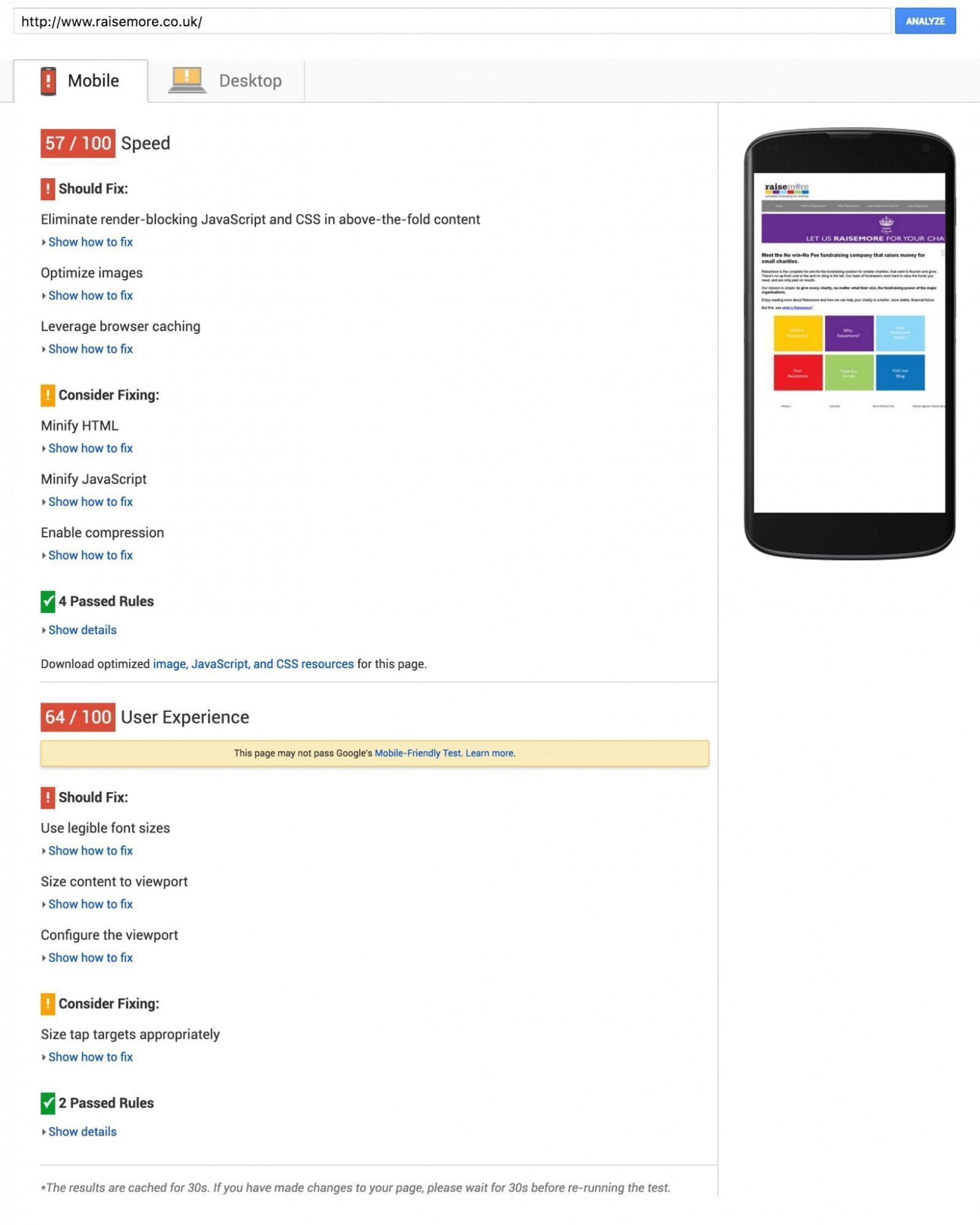
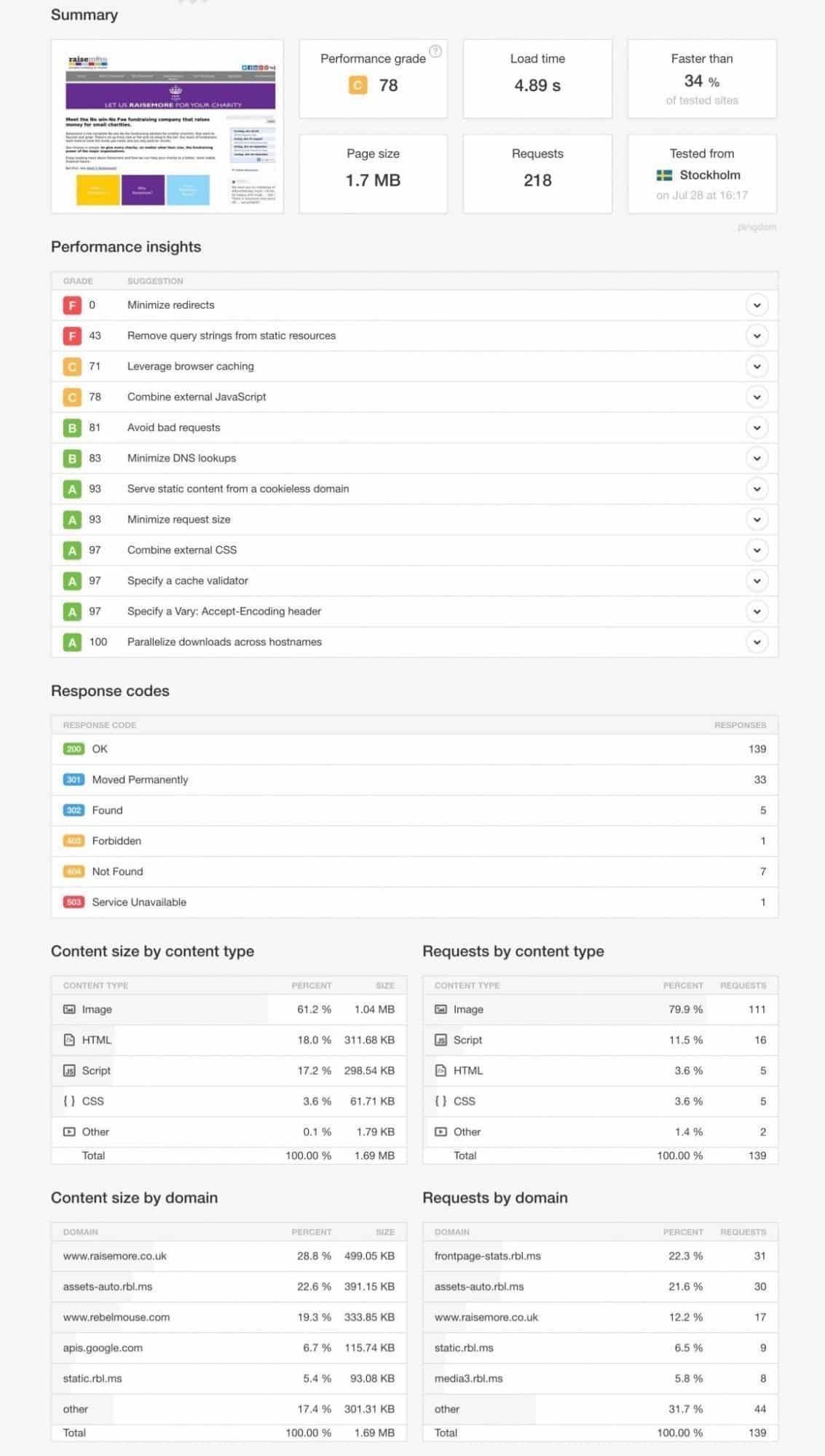
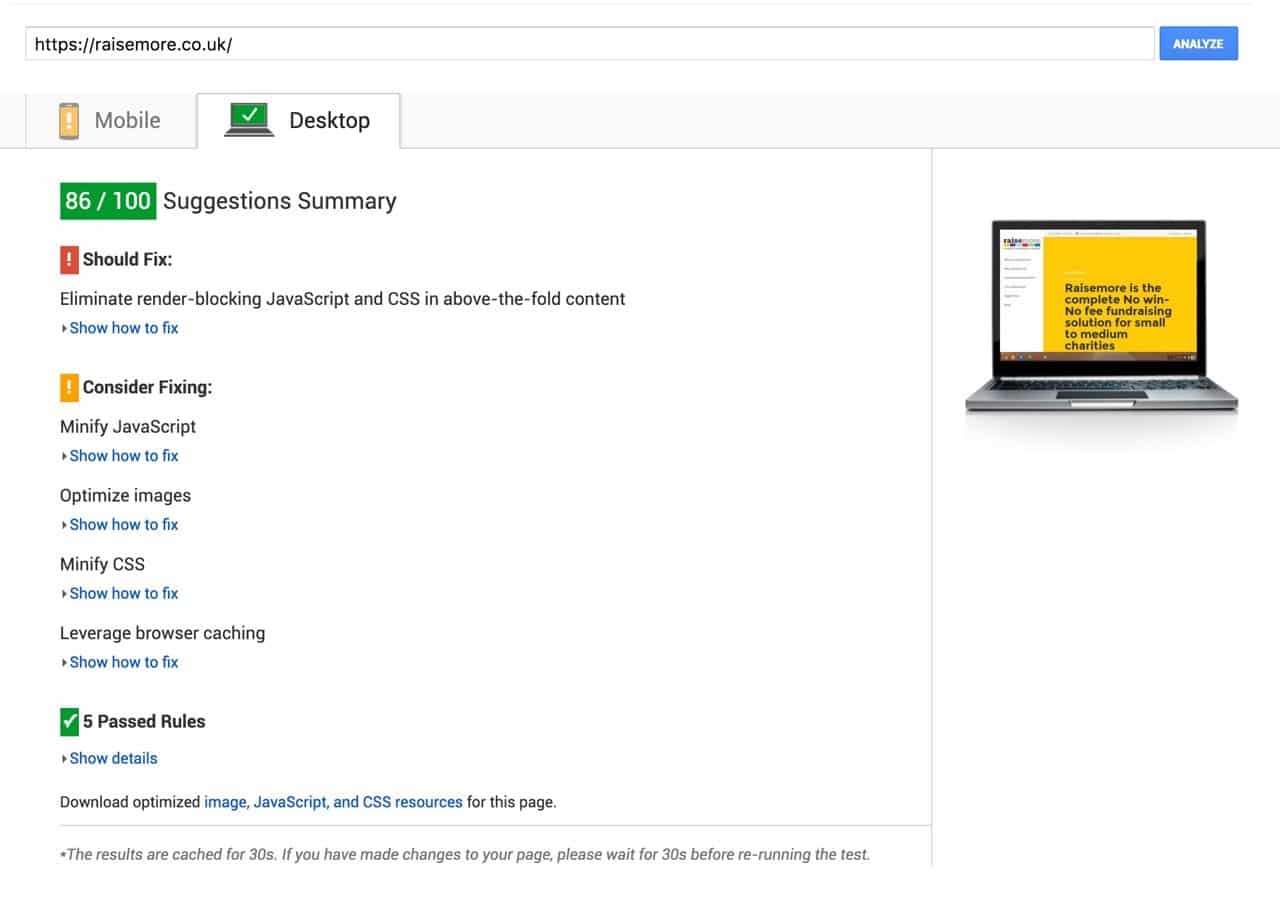
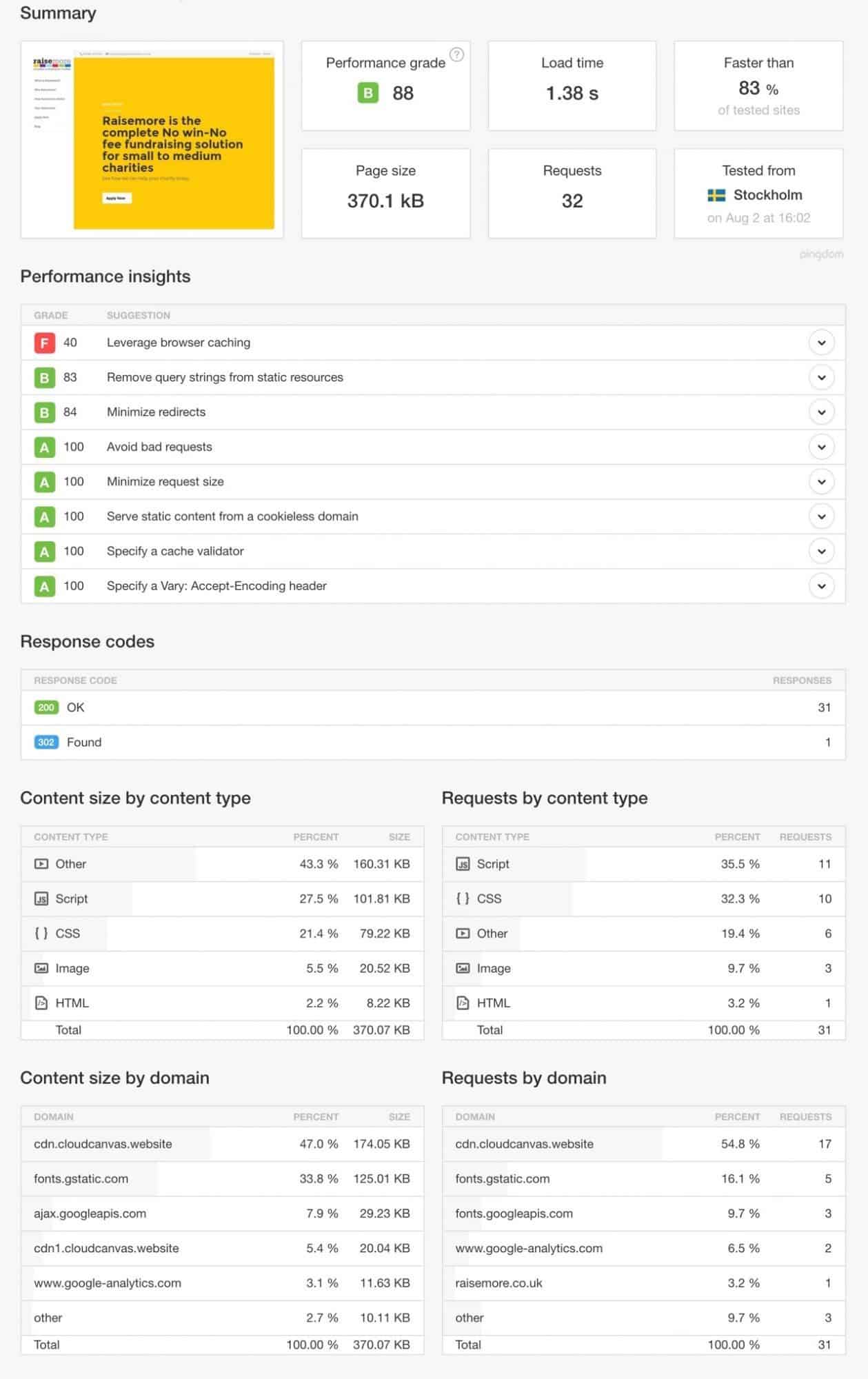
So we tested the site with Google Pagespeed and Pingdom Speed Test to see what we could be achieved. Below are our results.
Before



After



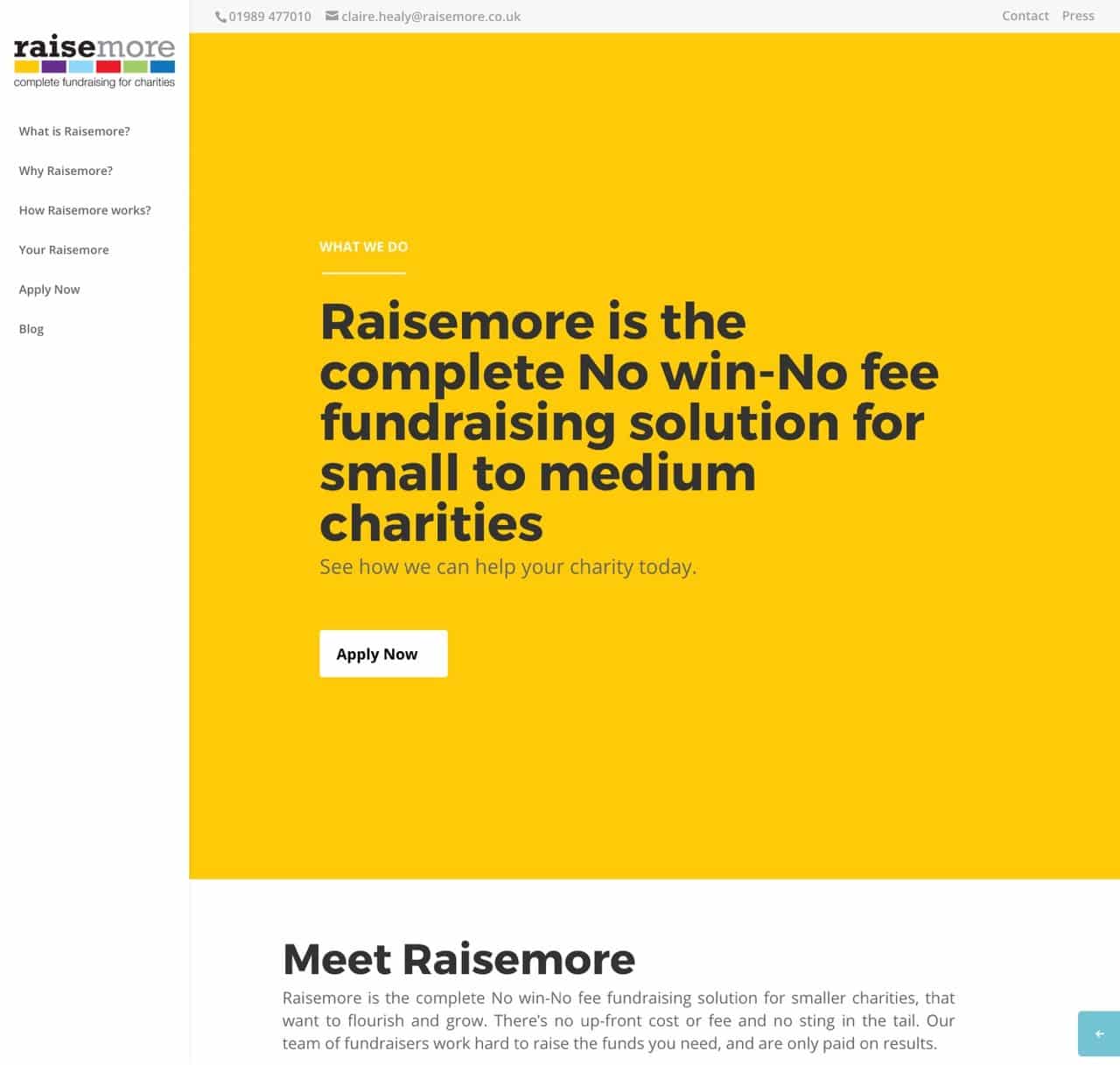
So what about the design?
When we moved Raisemore over to CloudCanvas we redesigned the site to better reflect what they do and to deliver their message in a clear manner. Below is a before and after of the Raisemore website.
You can also checkout the Raisemore site yourself at www.raisemore.co.uk
Before

After

Adam
Editor of the Lakewood Journal and the founder of Lakewood media. Also an avid landscape and travel photographer.
You may also like
How to fix Webmaster Console crawl errors in WordPress
How to easily fix Google Webmaster Console Errors on your WordPress site using a simple, free plugin. Improve your WordPress site SEO.
0 Comments3 Minutes
How to Improve Your Online Presence
3 steps to improve your digital presence. Whether your business is based online or not, all companies need to have some online presence in the digital age.
0 Comments4 Minutes
How to Hunt for Affordable WordPress Consultancy Services and Actually Hire One
Learn how to find WordPress consultancy services on Google, LinkedIn, and startup directories like Beta List and Product Hunt.
0 Comments14 Minutes
How to create Legal Pages for your WordPress website
Learn how to create Legal Pages in WordPress, use manual approach, WordPress plugins, or hire a Lawyer to create Legal Pages for your WordPress site.
0 Comments13 Minutes
How to Design a Site Experience Users Will Love
It's no secret that a website is basically the face of the company. It is the representation of its story and mission, as well as the company's main point of sale, in most cases.
0 Comments12 Minutes
How to optimise and compress your images
A quick guide to optimising, compressing and resizing your images on your Mac or Windows computer before uploading to your website.
0 Comments8 Minutes